Basic examples
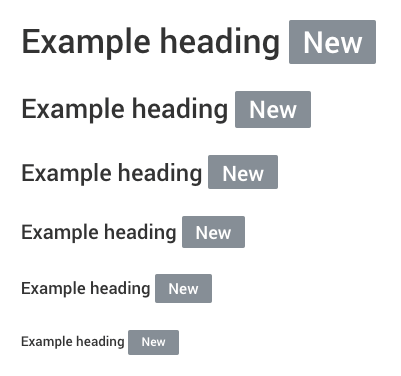
Badges scale to match the size of the immediate parent element by using relative font sizing and em units.

<h1>Example heading <span class="badge badge-secondary">New</span></h1>
<h2>Example heading <span class="badge badge-secondary">New</span></h2>
<h3>Example heading <span class="badge badge-secondary">New</span></h3>
<h4>Example heading <span class="badge badge-secondary">New</span></h4>
<h5>Example heading <span class="badge badge-secondary">New</span></h5>
<h6>Example heading <span class="badge badge-secondary">New</span></h6>Contextual variations
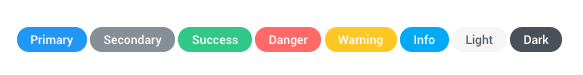
Add any of the below mentioned modifier classes to change the appearance of a badge.

<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>Pill badges
Use the .badge-pill modifier class to make badges more rounded. Useful if you miss the badges from v3.

<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>Links
Using the .badge classes with the <a> element quickly provide actionable badges with hover and focus states.

<a href="" class="badge badge-primary">Primary</a>
<a href="" class="badge badge-secondary">Secondary</a>
<a href="" class="badge badge-success">Success</a>
<a href="" class="badge badge-danger">Danger</a>
<a href="" class="badge badge-warning">Warning</a>
<a href="" class="badge badge-info">Info</a>
<a href="" class="badge badge-light">Light</a>
<a href="" class="badge badge-dark">Dark</a>Requirements:
/scss/inc/bootstrap-overrides/_badges.scss