Form Layouts
Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis.
Form groups
The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. Use it with <fieldset>s, <div>s, or nearly any other element.
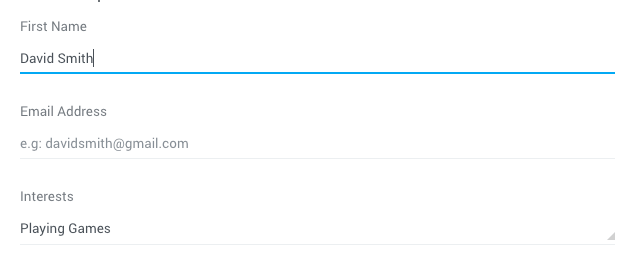
Basic examples

<div class="form-group">
<label>First Name</label>
<input type="text" class="form-control" placeholder="e.g: David Smith">
<i class="form-group__bar"></i>
</div>Floating label examples
Animated labels which floats when the input is focused.

<div class="form-group form-group--float">
<input type="text" class="form-control">
<label>First Name</label>
<i class="form-group__bar"></i>
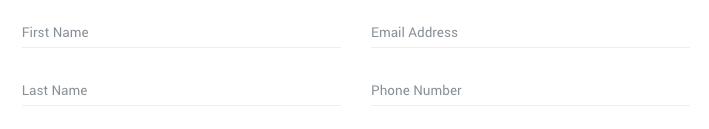
</div>Form Grids
More complex forms can be built using our grid classes. Use these for form layouts that require multiple columns, varied widths, and additional alignment options.

<form>
<div class="row">
<div class="col">
<div class="form-group">
<input type="text" class="form-control" placeholder="First Name">
<i class="form-group__bar"></i>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Last Name">
<i class="form-group__bar"></i>
</div>
</div>
<div class="col">
<div class="form-group">
<input type="text" class="form-control" placeholder="Email Address">
<i class="form-group__bar"></i>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Phone Number">
<i class="form-group__bar"></i>
</div>
</div>
</div>
</form>Form Rows
You may also swap .row for .form-row, a variation of our standard grid row that overrides the default column gutters for tighter and more compact layouts.

<form>
<div class="form-row">
<div class="col">
<div class="form-group">
<input type="text" class="form-control" placeholder="First name">
<i class="form-group__bar"></i>
</div>
</div>
<div class="col">
<div class="form-group">
<input type="text" class="form-control" placeholder="Last name">
<i class="form-group__bar"></i>
</div>
</div>
</div>
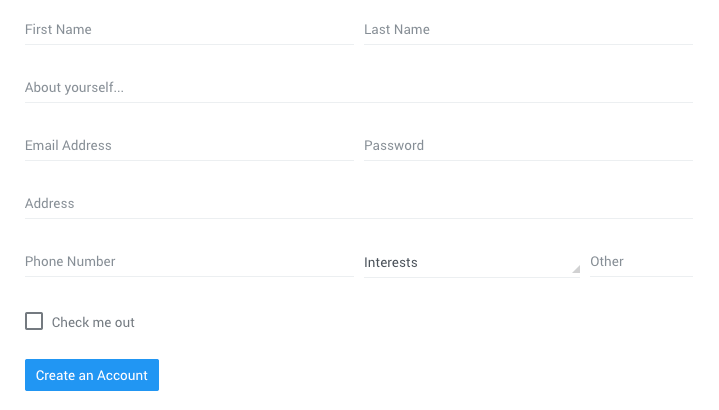
</form>Complex layout
More complex layouts can also be created with the grid system.

<form>
<div class="form-row">
<div class="col-md-6">
<div class="form-group">
<input type="email" class="form-control" placeholder="First Name">
<i class="form-group__bar"></i>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="password" class="form-control" placeholder="Last Name">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="About yourself...">
<i class="form-group__bar"></i>
</div>
<div class="form-row">
<div class="col-md-6">
<div class="form-group">
<input type="email" class="form-control" placeholder="Email Address">
<i class="form-group__bar"></i>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="password" class="form-control" placeholder="Password">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Address">
<i class="form-group__bar"></i>
</div>
<div class="form-row">
<div class="col-md-6">
<div class="form-group">
<input type="text" class="form-control" placeholder="Phone Number">
<i class="form-group__bar"></i>
</div>
</div>
<div class="col-md-4">
<div class="form-group">
<div class="select">
<select class="form-control">
<option selected>Interests</option>
<option>...</option>
</select>
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<input type="text" class="form-control" placeholder="Other">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="form-group">
<div class="checkbox">
<input type="checkbox" id="gridCheck">
<label class="checkbox__label" for="gridCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Create an Account</button>
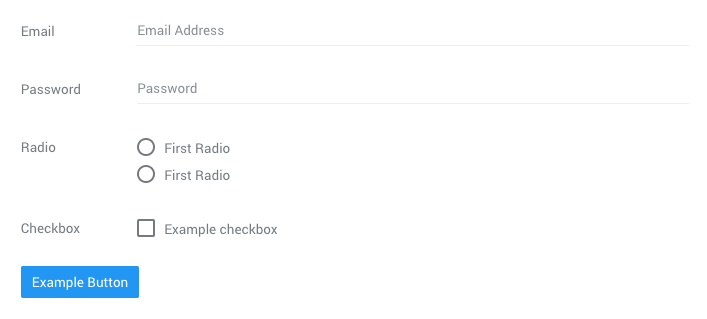
</form>Horizontal form
Create horizontal forms with the grid by utilizing the grid classes. Be sure to add .col-form-label to your <label>s as well so they’re vertically centered with their associated form controls.

<form>
<div class="row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<div class="form-group">
<input type="email" class="form-control" placeholder="Email Address">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<div class="form-group">
<input type="password" class="form-control" placeholder="Password">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label">Radio</label>
<div class="col-sm-10">
<div class="form-group">
<div class="radio">
<input type="radio" name="form-horizontal-radio" id="form-horizontal-radio-1">
<label class="radio__label" for="form-horizontal-radio-1">First Radio</label>
</div>
<div class="radio">
<input type="radio" name="form-horizontal-radio" id="form-horizontal-radio-2">
<label class="radio__label" for="form-horizontal-radio-2">First Radio</label>
</div>
</div>
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label">Checkbox</label>
<div class="col-sm-10">
<div class="form-group">
<div class="checkbox">
<input type="checkbox" name="form-horizontal-radio-1" id="form-horizontal-checkbox-1">
<label class="checkbox__label" for="form-horizontal-checkbox-1">Example checkbox</label>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Example Button</button>
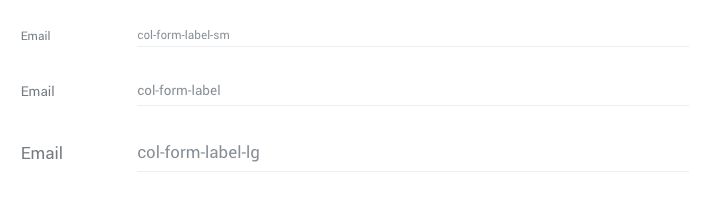
</form>Horizontal form label sizing
Be sure to use .col-form-label-sm or .col-form-label-lg to your <label>s or <legend>s to correctly follow the size of .form-control-lg and .form-control-sm.

<form>
<div class="row">
<label class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<div class="form-group">
<input type="email" class="form-control form-control-sm" placeholder="col-form-label-sm">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<div class="form-group">
<input type="email" class="form-control" placeholder="col-form-label">
<i class="form-group__bar"></i>
</div>
</div>
</div>
<div class="row">
<label class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<div class="form-group">
<input type="email" class="form-control form-control-lg" placeholder="col-form-label-lg">
<i class="form-group__bar"></i>
</div>
</div>
</div>
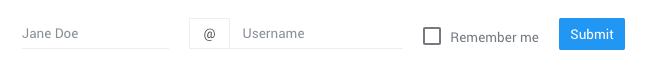
</form>Inline Forms
Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states.

<form class="form-inline">
<div class="form-group mb-4 mr-sm-4">
<input type="text" class="form-control" placeholder="Jane Doe">
<i class="form-group__bar"></i>
</div>
<div class="input-group mb-4 mr-sm-4">
<div class="input-group-prepend">
<div class="input-group-text">@</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroupUsername2" placeholder="Username">
<i class="form-group__bar"></i>
</div>
<div class="mb-4 mr-sm-4">
<div class="checkbox">
<input type="checkbox" id="inlineFormCheck">
<label class="checkbox__label" for="inlineFormCheck">Remember me</label>
</div>
</div>
<button type="submit" class="btn btn-primary mb-4">Submit</button>
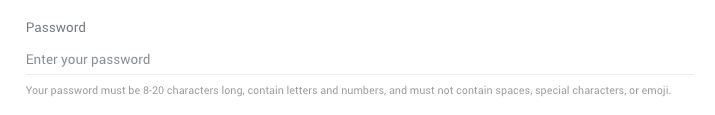
</form>Help text
Block-level help text in forms can be created using .form-text. Inline help text can be flexibly implemented using any inline HTML element and utility classes like .text-muted.

<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" placeholder="Enter your password">
<i class="form-group__bar"></i>
</div>
<small class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</small>