Input Groups
Easily extend form controls by adding text, buttons, or button groups on either side of textual <input>s.
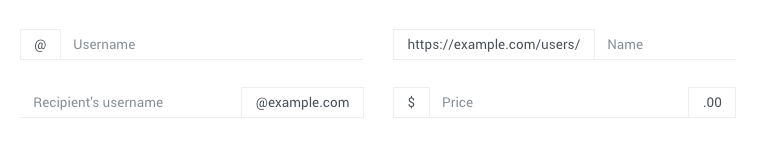
Basic Example
Place one add-on or button on either side of an input. You may also place one on both sides of an input.

<!-- On left -->
<div class="input-group form-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
<i class="form-group__bar"></i>
</div>
<!-- On right -->
<div class="input-group form-group">
<input type="text" class="form-control" placeholder="Username">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<i class="form-group__bar"></i>
</div>
<!-- On both sides -->
<div class="input-group form-group">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<i class="form-group__bar"></i>
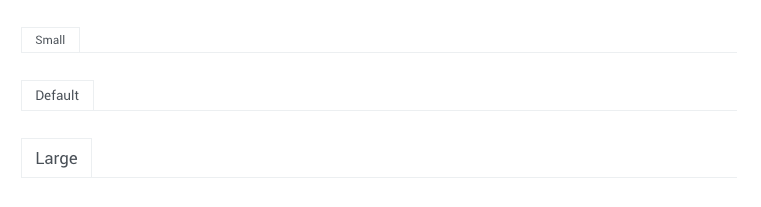
</div>Sizing
Add the relative form sizing classes to the .input-group itself and contents within will automatically resize. No need for repeating the form control size classes on each element.

<div class="input-group input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
<i class="form-group__bar"></i>
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
<i class="form-group__bar"></i>
</div>
<div class="input-group input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
<i class="form-group__bar"></i>
</div>