Navs
Navigation available in Bootstrap share general markup and styles, from the base .nav class to the active and disabled states. Swap modifier classes to switch between each style.
Base nav
The base .nav component is built with flexbox and provide a strong foundation for building all types of navigation components. It includes some style overrides (for working with lists), some link padding for larger hit areas, and basic disabled styling. No active states are included in the base nav.

<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>Classes are used throughout, so your markup can be super flexible. Use <ul>s like above, or roll your own with say a <nav> element. Because the .nav uses display: flex, the nav links behave the same as nav items would, but without the extra markup
<nav class="nav">
<a class="nav-link active" href="">Active</a>
<a class="nav-link" href="">Link</a>
<a class="nav-link" href="">Link</a>
<a class="nav-link disabled" href="">Disabled</a>
</nav>Horizontal alignment
Change the horizontal alignment of your nav with flexbox utilities. By default, navs are left-aligned, but you can easily change them to center or right aligned.

Centered with .justify-content-center
Right-aligned with .justify-content-end
<!-- Center -->
<ul class="nav justify-content-center">
...
</ul>
<!-- Right -->
<ul class="nav justify-content-end">
...
</ul>Vertical alignment
Stack your navigation by changing the flex item direction with the .flex-column utility. Need to stack them on some viewports but not others? Use the responsive versions (e.g., .flex-sm-column).

<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="">Disabled</a>
</li>
</ul>As always, vertical navigation is possible without <ul>s, too.
<nav class="nav flex-column">
<a class="nav-link active" href="">Active</a>
<a class="nav-link" href="">Link</a>
<a class="nav-link" href="">Link</a>
<a class="nav-link disabled" href="">Disabled</a>
</nav>Tabs
Takes the basic nav from above and adds the .nav-tabs class to generate a tabbed interface.

<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
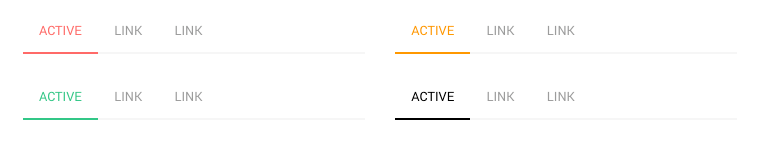
</ul>Optional Colors
Use .nav-tabs modifier classes to change the color of the active link.

<!-- Red -->
<ul class="nav nav-tabs nav-tabs--red">
...
</ul>
<!-- Green -->
<ul class="nav nav-tabs nav-tabs--green">
...
</ul>
<!-- Amber -->
<ul class="nav nav-tabs nav-tabs--amber">
...
</ul>
<!-- Black -->
<ul class="nav nav-tabs nav-tabs--black">
...
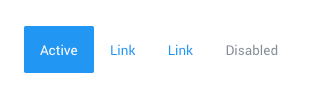
</ul>Pills
Take that same HTML, but use .nav-pills instead

<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="">Disabled</a>
</li>
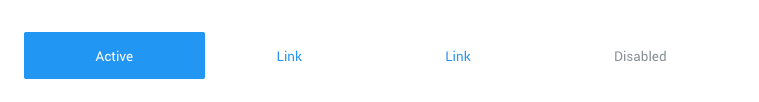
</ul>Fill and justify
Force your .nav’s contents to extend the full available width one of two modifier classes. To proportionately fill all available space with your .nav-items, use .nav-fill. Notice that all horizontal space is occupied, but not every nav item has the same width.

<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link active" href="">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="">Disabled</a>
</li>
</ul>Requirements:
/scss/inc/bootstrap-overrides/_nav.scss