Basic Example
Basic Listview with text only contents.

<div class="listview">
<div class="listview__item">
<div class="listview__content">
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
</div>
...
</div>Checkboxes
A checkbox can be also included within a listview item.

<div class="listview">
<div class="listview__item">
<div class="checkbox listview__checkbox">
<input type="checkbox" id="listview-1">
<label for="listview-1" class="checkbox__label"></label>
</div>
<div class="listview__content">
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
</div>
...
</div>Headings
Heading text can be added by wrapping the content on .listview__heading

<div class="listview">
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Dulla vel metus scelerisque ante sollicitudin commodo purus odio</div>
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
</div>
...
</div>Attributes
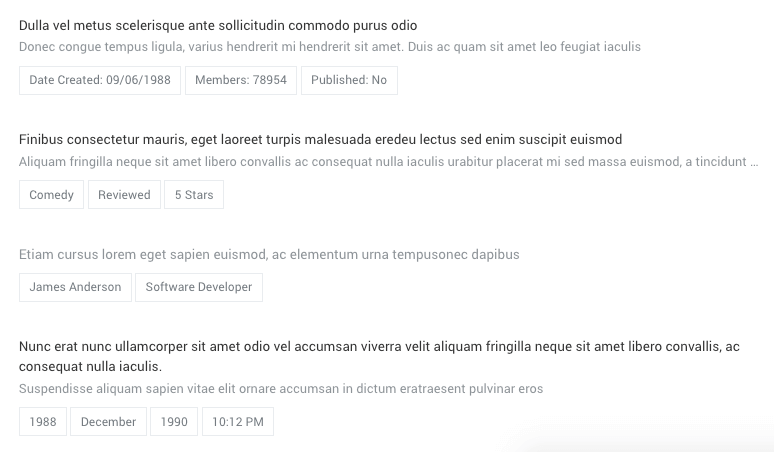
You can also display information as attributes.

<div class="listview">
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Dulla vel metus scelerisque ante sollicitudin commodo purus odio</div>
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
<div class="listview__attrs">
<span>Date Created: 09/06/1988</span>
<span>Members: 78954</span>
<span>Published: No</span>
</div>
</div>
</div>
</div>Media
Add image or character as a media entry.

<div class="listview">
<div class="listview__item">
<img src="image-path" class="listview__img" alt="">
<div class="listview__content">
<div class="listview__heading">Dulla vel metus scelerisque ante sollicitudin commodo purus odio</div>
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
</div>
<div class="listview__item">
<i class="avatar-char bg-light-blue">A</i>
<div class="listview__content">
<div class="listview__heading">Finibus consectetur mauris, eget laoreet turpis malesuada eredeu lectus sed enim suscipit euismod</div>
<p>Aliquam fringilla neque sit amet libero convallis ac consequat nulla iaculis urabitur placerat mi sed massa euismod, a tincidunt enim tinciduntam porttitor lorem ac pharetra semper</p>
</div>
</div>
...
</div>Action links
Add actions links using .actions.

<div class="listview">
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Dulla vel metus scelerisque ante sollicitudin commodo purus odio</div>
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zmdi zmdi-more-vert" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Edit</a>
<a href="" class="dropdown-item">Share</a>
<a href="" class="dropdown-item">Delete</a>
</div>
</div>
</div>
</div>
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Nunc erat nunc ullamcorper sit amet odio vel accumsan viverra velit aliquam fringilla neque sit amet libero convallis, ac consequat nulla iaculis.</div>
<p>Suspendisse aliquam sapien vitae elit ornare accumsan in dictum eratraesent pulvinar eros</p>
</div>
<div class="actions listview__actions">
<i class="actions__item zmdi zmdi-share"></i>
<i class="actions__item zmdi zmdi-delete"></i>
</div>
</div>
...
</div>
Hoverable list items
Use class .listview--hover on .listview to make list items hoverable.

<div class="listview listview--hover">
...
</div>Striped rows
Use class .listview--striped on .listview to make list items striped.

<div class="listview listview--striped">
...
</div>Bordered
Use class .listview--bordered on .listview to make list items striped.

<div class="listview listview--bordered">
...
</div>Requirements:
/scss/inc/_listview.scss