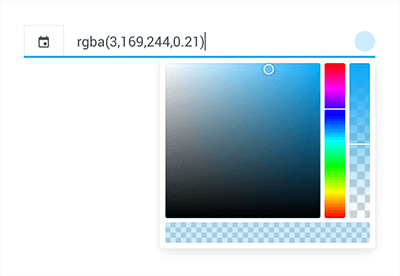
Basic example

<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="zmdi zmdi-calendar"></i></span>
</div>
<input type="text" class="form-control color-picker" value="#03A9F4">
<i class="color-picker__preview" style="background-color: #03A9F4"></i>
<i class="form-group__bar"></i>
</div>// Function available at /js/app.min.js (concat from /js/inc/functions/vendors.js)
if ($('.color-picker')[0]) {
$('.color-picker').each(function () {
var horizontal = $(this).data('horizontal') || false;
$(this).colorpicker({
horizontal: horizontal
});
});
$('body').on('change', '.color-picker', function () {
$(this).next('.color-picker__preview').css('backgroundColor', $(this).val());
});
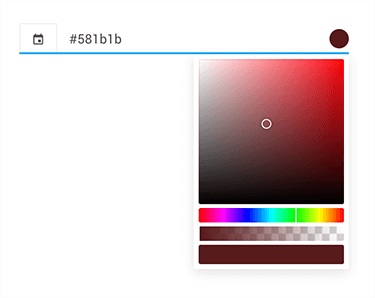
}Horizontal mode

<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="zmdi zmdi-calendar"></i></span>
</div>
<input type="text" class="form-control color-picker" value="#cccccc" data-horizontal="true">
<i class="color-picker__preview" style="background-color: #cccccc"></i>
<i class="form-group__bar"></i>
</div>// Function available at /js/app.min.js (concat from /js/inc/functions/vendors.js)
if ($('.color-picker')[0]) {
$('.color-picker').each(function () {
var horizontal = $(this).data('horizontal') || false;
$(this).colorpicker({
horizontal: horizontal
});
});
$('body').on('change', '.color-picker', function () {
$(this).next('.color-picker__preview').css('backgroundColor', $(this).val());
});
}Requirements:
/scss/inc/vendor-overrides/_bootstrap-colorpicker.scss/vendors/bootstrap-colorpicker/css/bootstrap-colorpicker.css/vendors/bootstrap-colorpicker/js/bootstrap-colorpicker.min.js