Pagination
Pagination links indicate a series of related content exists across multiple pages. Typically these are used where a multi-page approach to long lists of content improves general performance, such as in search results or inboxes.
Page DemoPagination component have been upgraded with custom markups and style in order to give a more Material Design friendly outcome. Official Bootstrap figures may not work here.
Basic example
We have overridden the default style of Bootstrap pagination to resemble more like Material Design's.
Numbers only

<nav>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>Numbers with direction links

<nav>
<ul class="pagination">
<li class="page-item pagination-prev"><a class="page-link" href="#"></a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item pagination-next"><a class="page-link" href="#"></a></li>
</ul>
</nav>Numbers, direction links and boundary links

<nav>
<ul class="pagination">
<li class="page-item pagination-first"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-prev"><a class="page-link" href="#"></a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item pagination-next"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-last"><a class="page-link" href="#"></a></li>
</ul>
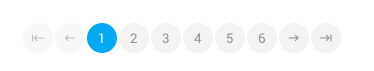
</nav>Disabled and active states
Pagination links are customizable for different circumstances. Use .disabled for links that appear un-clickable and .active to indicate the current page.

<nav>
<ul class="pagination">
<li class="page-item pagination-first disabled"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-prev disabled"><a class="page-link" href="#"></a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">6</a></li>
<li class="page-item pagination-next"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-last"><a class="page-link" href="#"></a></li>
</ul>
</nav>Alignment
Change the alignment of pagination components with flexbox utilities.
Centered

<nav>
<ul class="pagination justify-content-center">
<li class="page-item pagination-first"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-prev"><a class="page-link" href="#"></a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item pagination-next"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-last"><a class="page-link" href="#"></a></li>
</ul>
</nav>Right aligned

<nav>
<ul class="pagination justify-content-end">
<li class="page-item pagination-first"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-prev"><a class="page-link" href="#"></a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item pagination-next"><a class="page-link" href="#"></a></li>
<li class="page-item pagination-last"><a class="page-link" href="#"></a></li>
</ul>
</nav>Requirements:
/scss/inc/bootstrap-overrides/_pagination.scss