jQuery Sparklines
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript.
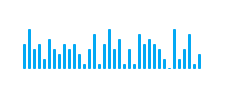
Page Demo Plugin WebsiteBar Chart

<div class="sparkline-bar">6,9,5,6,3,7,5,4,6,5,6,4,2,5,8,2,6,9,5,7,2,5,2,8,6,7,6,5,3,1,9,3,5,8,2,4</div>if($('.sparkline-bar-stats')[0]) {
$('.sparkline-bar-stats').sparkline('html', {
type: 'bar',
height: 36,
barWidth: 3,
barColor: '#fff',
barSpacing: 2
});
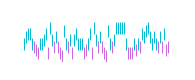
}Tristate Chart

<div class="sparkline-tristate">1,1,0,1,-1,-1,1,-1,0,0,1,1,-1,0,0,0,0,-1,1,1,1,-1,1-1,1,-1,0,0,1,1,-1,-1,1,-1,0,0,1,1</div>if ($('.sparkline-tristate')[0]) {
$('.sparkline-tristate').sparkline('html', {
type: 'tristate',
height: 40,
posBarColor: '#32c787',
zeroBarColor: '#32c787',
negBarColor: '#f5c942',
barWidth: 3,
barSpacing: 2
});
}Discrete Chart

<div class="sparkline-discrete">4,6,7,7,4,3,2,1,4,4,5,7,1,9,5,3,6,3,1,0,8,4,3,5,1,5,7,4,4,4,1,2,4,7,1,9,5,3,6,3,1,0,8,4,3,5,9,9,9,9,9,4,1,1,1,4,2,4,3,7,6,8,9,6,4,6,4,3,6,3,7,2,3</div>if ($('.sparkline-discrete')[0]) {
$('.sparkline-discrete').sparkline('html', {
type: 'discrete',
height: 40,
lineColor: '#00BCD4',
thresholdColor: '#d066e2',
thresholdValue: 4
});
}Bullet Chart

<div class="sparkline-bullet">10,12,12,9,7</div>if ($('.sparkline-bullet')[0]) {
$('.sparkline-bullet').sparkline('html', {
type: 'bullet',
targetColor: '#fff',
performanceColor: '#03A9F4',
rangeColors: ['#ff6b68', '#fc7f7d', '#fc918f'],
width: '100%',
height: 50
});
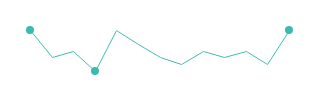
}Line Chart

<div class="sparkline-line" style="max-width: 300px">9,5,6,3,9,7,5,4,6,5,6,4,9</div>if ($('.sparkline-line')[0]) {
$('.sparkline-line').sparkline('html', {
type: 'line',
width: '100%',
height: 50,
lineColor: '#39bbb0',
fillColor: 'rgba(0,0,0,0)',
lineWidth: 1,
maxSpotColor: '#39bbb0',
minSpotColor: '#39bbb0',
spotColor: '#39bbb0',
spotRadius: 4,
highlightSpotColor: '#39bbb0',
highlightLineColor: '#39bbb0'
});
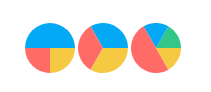
}Pie Chart

<div class="sparkline-pie d-inline-block">1,1,2</div>
<div class="sparkline-pie d-inline-block">1,1,1</div>
<div class="sparkline-pie d-inline-block">1,3,1,1</div>if ($('.sparkline-pie')[0]) {
$('.sparkline-pie').sparkline('html', {
type: 'pie',
height: 50,
sliceColors: ['#f5c942', '#ff6b68', '#03A9F4', '#32c787']
});
}Requirements:
/vendors/sparkline/jquery.sparkline.min.js