Select 2
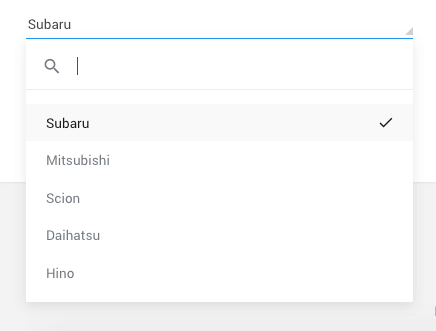
Select2 gives you a customizable select box with support for searching, tagging, remote data sets, infinite scrolling, and many other highly used options.
Page Demo Plugin WebsiteExamples

<!-- Basic Example -->
<select class="select2">
<option>Subaru</option>
<option>Mitsubishi</option>
<option>Scion</option>
</select>
<!-- Disabled Select -->
<select class="select2" disabled>
...
</select>
<!-- Disabled Options -->
<select class="select2">
<option>Subaru</option>
<option>Mitsubishi</option>
<option disabled>Scion</option>
<option disabled>Daihatsu</option>
<option>Hino</option>
</select>
<!-- Hide Search Box -->
<select class="select2" data-minimum-results-for-search="Infinity">
...
</select>
<!-- Multiple -->
<select class="select2" multiple data-placeholder="Select one or more choices">
...
</select>// Function available at /js/app.min.js (concat from /js/inc/functions/vendors.js)
$('select.select2').select2({
dropdownAutoWidth: true,
width: '100%'
});Requirements:
/scss/inc/vendor-overrides/_select2.scss/vendors/select2/dist/css/select2.min.css/vendors/select2/dist/js/select2.full.min.js