Custom Form Validation
Provide valuable, actionable feedback to your users with HTML5 form validation available in all our supported browsers. Choose from the browser default validation feedback, or implement custom messages with Bootstrap's built-in classes and starter JavaScript.
Page DemoBasic examples
For custom Bootstrap form validation messages, you’ll need to add the novalidate boolean attribute to your <form>. This disables the browser default feedback tooltips, but still provides access to the form validation APIs in JavaScript.
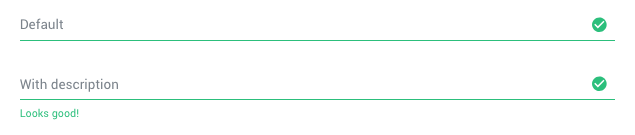
Valid stats

<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="Default" required />
<i class="form-group__bar"></i>
</div>
<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="With description" required />
<div class="valid-feedback">Looks good!</div>
<i class="form-group__bar"></i>
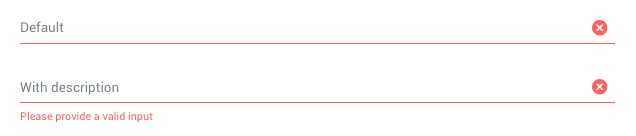
</div>Invalid stats

<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="Default" required />
<i class="form-group__bar"></i>
</div>
<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="With description" required />
<div class="invalid-feedback">Please provide a valid input</div>
<i class="form-group__bar"></i>
</div>Tooltips
If your form layout allows it, you can swap the .{valid|invalid}-feedback classes for .{valid|invalid}-tooltip classes to display validation feedback in a styled tooltip. Be sure to have a parent with position: relative on it for tooltip positioning. In the example below, our column classes have this already, but your project may require an alternative setup.
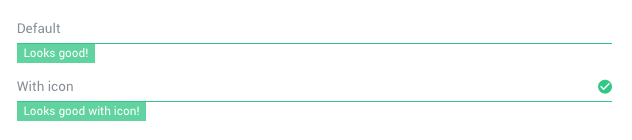
Valid stats

<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="Default" required />
<i class="form-group__bar"></i>
<div class="valid-tooltip">
Looks good!
</div>
</div>
<div class="form-group">
<input type="text" class="form-control is-valid" placeholder="With icon" required />
<i class="form-group__feedback zmdi zmdi-check-circle"></i>
<i class="form-group__bar"></i>
<div class="valid-tooltip">
Looks good with icon!
</div>
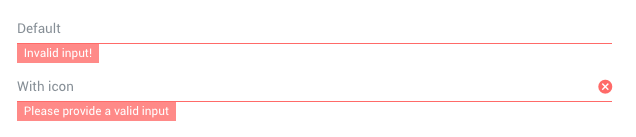
</div>Invalid stats

<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="Default" required />
<i class="form-group__bar"></i>
<div class="invalid-tooltip">
Invalid input!
</div>
</div>
<div class="form-group">
<input type="text" class="form-control is-invalid" placeholder="With icon" required />
<i class="form-group__feedback zmdi zmdi-close-circle"></i>
<i class="form-group__bar"></i>
<div class="invalid-tooltip">
Please provide a valid input
</div>
</div>