Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
Page Demo Bootstrap DocBasic Examples
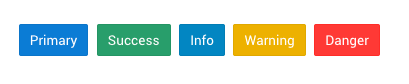
Bootstrap includes several predefined button styles, each serving its own semantic purpose, with a few extras thrown in for more control.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>Button tags
The .btn classes are designed to be used with the <button> element. However, you can also use these classes on <a> or <input> elements (though some browsers may apply a slightly different rendering).

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">Outline buttons
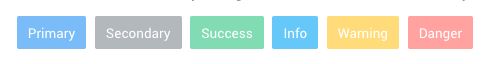
In need of a button, but not the hefty background colors they bring? Replace the default modifier classes with the .btn-outline-* ones to remove all background images and colors on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>Sizes
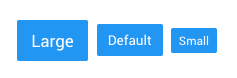
Fancy larger or smaller buttons? Add .btn-lg or .btn-sm for additional sizes.

<button type="button" class="btn btn-light btn-lg">Large button</button>
<button type="button" class="btn btn-light btn-sm">Small button</button>Block level button
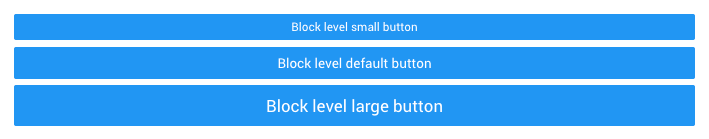
Create block level buttons—those that span the full width of a parent by adding .btn-block.

<button type="button" class="btn btn-light btn-block">Block level button</button>Active and disabled state
Active state
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>Disabled state
Make buttons look inactive by adding the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>Button Icons
You can refer the /icons.html page for the complete list of Material Design font icons.
Icon + text buttons
<button class="btn btn-light btn--icon-text"><i class="zmdi zmdi-home"></i> Home</button>Icon only rounded buttons
<button class="btn btn-light btn--icon"><i class="zmdi zmdi-home"></i></button>Button Groups
Group a series of buttons together on a single line with the button group.
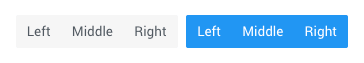
Basic example
Wrap a series of buttons with .btn in .btn-group.

<div class="btn-group">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
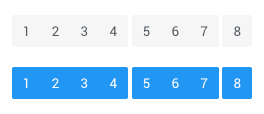
</div>Button Toolbars
Combine sets of .btn-group. into a .btn-toolbar for more complex components.

<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-light">1</button>
<button type="button" class="btn btn-light">2</button>
<button type="button" class="btn btn-light">3</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-light">4</button>
<button type="button" class="btn btn-light">5</button>
<button type="button" class="btn btn-light">6</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-light">7</button>
<button type="button" class="btn btn-light">8</button>
<button type="button" class="btn btn-light">9</button>
</div>
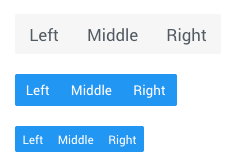
</div>Button Group Sizing
Instead of applying button sizing classes to every button in a group, just add .btn-group-* to each .btn-group, including when nesting multiple groups.

<!-- Large -->
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-light">Left</button>
<button type="button" class="btn btn-light">Middle</button>
<button type="button" class="btn btn-light">Right</button>
</div>
<!-- Default -->
<button type="button" class="btn btn-light">Left</button>
<button type="button" class="btn btn-light">Middle</button>
<button type="button" class="btn btn-light">Right</button>
<!-- Small -->
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-light">Left</button>
<button type="button" class="btn btn-light">Middle</button>
<button type="button" class="btn btn-light">Right</button>
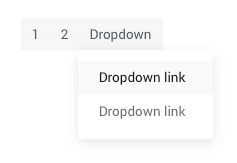
</div>Nesting
Place a .btn-group within another .btn-group when you want dropdown menus mixed with a series of buttons.

<div class="btn-group">
<button type="button" class="btn btn-light">1</button>
<button type="button" class="btn btn-light">2</button>
<div class="btn-group">
<button type="button" class="btn btn-light dropdown-toggle" data-toggle="dropdown">Dropdown</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>Button Plugin
For button plugins, please refer Form Components
Requirements:
/scss/inc/bootstrap-overrides/_buttons.scss