Widgets
Material Admin comes with a wide variety of widgets with various contents which can be used in sidebars and sub-page contents.
Page DemoSelect a widget from the select below to view it's source code. Some widgets may require one or more third party plugins to be properly functional so make sure to include them in your file.

<div class="row quick-stats">
<div class="col-sm-6 col-md-3">
<div class="quick-stats__item bg-blue">
<div class="quick-stats__info">
<h2>987,459</h2>
<small>Total Website Traffics</small>
</div>
<div class="quick-stats__chart sparkline-bar-stats">6,4,8,6,5,6,7,8,3,5,9,5</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="quick-stats__item bg-amber">
<div class="quick-stats__info">
<h2>356,785K</h2>
<small>Total Website Impressions</small>
</div>
<div class="quick-stats__chart sparkline-bar-stats">4,7,6,2,5,3,8,6,6,4,8,6</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="quick-stats__item bg-purple">
<div class="quick-stats__info">
<h2>$58,778</h2>
<small>Total Online Sales</small>
</div>
<div class="quick-stats__chart sparkline-bar-stats">9,4,6,5,6,4,5,7,9,3,6,5</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="quick-stats__item bg-red">
<div class="quick-stats__info">
<h2>214</h2>
<small>Total Support Tickets</small>
</div>
<div class="quick-stats__chart sparkline-bar-stats">5,6,3,9,7,5,4,6,5,6,4,9</div>
</div>
</div>
</div>Requirements:
/demo/js/other-charts.js/scss/inc/widgets/_quick-stats.scss/vendors/sparkline/jquery.sparkline.min.js

<div class="stats__item">
<div class="stats__chart bg-lime">
<div class="flot-chart flot-chart--xs stats-chart-1"></div>
</div>
<div class="stats__info">
<div>
<h2>987,459</h2>
<small>Website Traffics</small>
</div>
</div>
</div>Requirements:
/scss/inc/widgets/_quick-stats.scss/scss/inc/vendor-overrides/_flot.scss/demo/js/flot-charts/curved-line.js/vendors/flot/jquery.flot.js/vendors/flot.curvedlines/curvedLines.js

<div class="card widget-calendar">
<div class="actions">
<a href="calendar.html" class="actions__item zmdi zmdi-plus"></a>
<div class="dropdown actions__item">
<i class="zmdi zmdi-more-vert" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Refresh</a>
<a class="dropdown-item" href="">Calendar Settings</a>
</div>
</div>
</div>
<div class="widget-calendar__header">
<div class="widget-calendar__year"></div>
<div class="widget-calendar__day"></div>
</div>
<div class="widget-calendar__body"></div>
</div>Requirements:
/scss/inc/vendor-overrides/_fullcalendar.scss/js/inc/functions/vendors.js/vendors/moment/moment.min.js/vendors/fullcalendar/fullcalendar.min.css/vendors/fullcalendar/fullcalendar.min.js

<div class="card widget-contacts">
<div class="card-body">
<h4 class="card-title">Contact Information</h4>
<h6 class="card-subtitle">Fusce eget dolor id justo luctus commodo vel pharetra nisi</h6>
<ul class="icon-list">
<li><i class="zmdi zmdi-phone"></i> 00971123456789</li>
<li><i class="zmdi zmdi-email"></i> [email protected]</li>
<li><i class="zmdi zmdi-facebook-box"></i> malinda.hollaway</li>
<li><i class="zmdi zmdi-twitter"></i> @malinda (twitter.com/malinda)</li>
<li><i class="zmdi zmdi-pin"></i>
<address>
44-46 Morningside Road,
Edinburgh,
Scotland
</address>
</li>
</ul>
</div>
<a class="widget-contacts__map" href="">
<!-- Map -->
</a>
</div>Requirements:
/scss/inc/widgets/_contact.scss/vendors/material-design-iconic-font/css/material-design-iconic-font.min.css

<div class="card">
<div class="card-body">
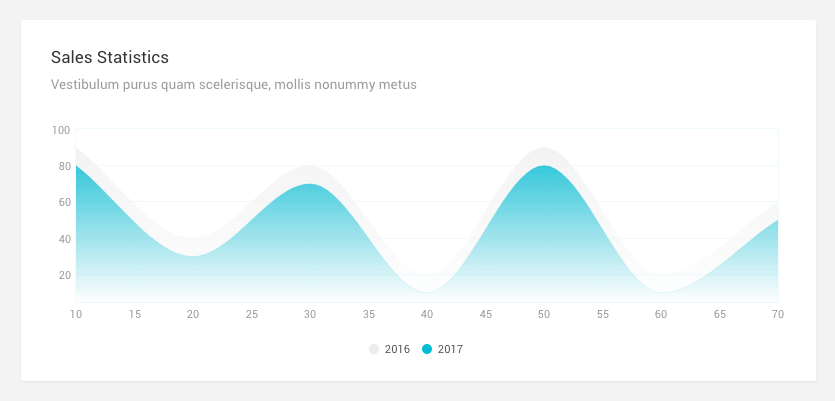
<h4 class="card-title">Sales Statistics</h4>
<h6 class="card-subtitle">Vestibulum purus quam scelerisque, mollis nonummy metus</h6>
<div class="flot-chart flot-curved-line"></div>
<div class="flot-chart-legends flot-chart-legends--curved"></div>
</div>
</div>Requirements:
/demo/js/flot-charts/curved-line.js/scss/inc/vendor-overrides/_flot.scss/vendors/flot/jquery.flot.js/vendors/flot.curvedlines/curvedLines.js

<div class="card">
<div class="card-body">
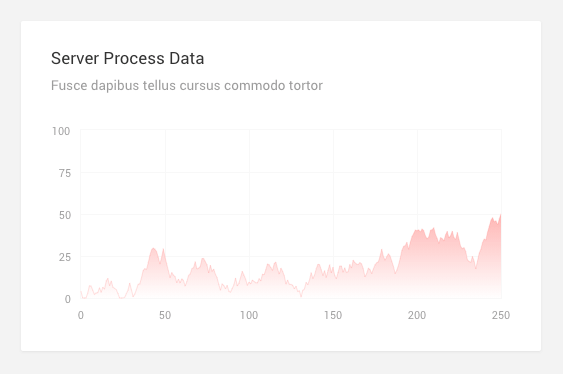
<h4 class="card-title">Server Process</h4>
<h6 class="card-subtitle">Maecenas faucibus mollis interdum porttitor</h6>
<div class="flot-chart flot-dynamic"></div>
<div class="flot-chart-legends flot-chart-legends--dynamic"></div>
</div>
</div>Requirements:
/demo/js/flot-charts/dynamic.js/scss/inc/vendor-overrides/_flot.scss/vendors/flot/jquery.flot.js

<div class="card">
<img class="card-img-top" src="[image source]" alt="">
<div class="card-body">
<h4 class="card-title">Pellentesque Ligula Fringilla</h4>
<h6 class="card-subtitle">by Malinda Hollaway on 19th June 2015 at 09:10 AM</h6>
<p>Donec ullamcorper nulla non metus auctor fringilla. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Vestibulum id ligula porta felis euismod semper. Nulla vitae elit libero, a pharetra.</p>
<a href="" class="view-more text-left">View Article...</a>
</div>
</div>
<div class="card">
<div class="card-body">
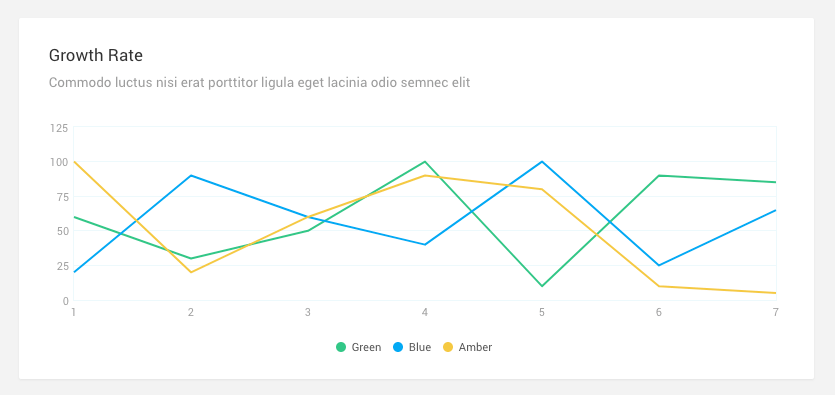
<h4 class="card-title">Growth Rate</h4>
<h6 class="card-subtitle">Commodo luctus nisi erat porttitor ligula eget lacinia odio semnec</h6>
<div class="flot-chart flot-line"></div>
<div class="flot-chart-legends flot-chart-legends--line"></div>
</div>
</div>Requirements:
/demo/js/flot-charts/line.js/scss/inc/vendor-overrides/_flot.scss/vendors/flot/jquery.flot.js

<div class="card widget-past-days">
<div class="card-body">
<h4 class="card-title">For the past 30 days</h4>
<h6 class="card-subtitle">Pellentesque ornare sem lacinia quam</h6>
</div>
<div class="widget-past-days__main">
<div class="flot-chart flot-chart--sm flot-past-days"></div>
</div>
<div class="listview listview--striped">
<div class="listview__item">
<div class="widget-past-days__info">
<small>Page Views</small>
<h3>47,896,536</h3>
</div>
<div class="widget-past-days__chart hidden-sm">
<div class="peity-bar">6,9,5,6,3,7,5,4,6,5,6,4,2,5,8,2,6,9</div>
</div>
</div>
</div>Requirements:
/scss/inc/widgets/_past-days.scss/demo/js/flot-charts/curved-line.js/demo/js/other-charts.js/scss/inc/vendor-overrides/_flot.scss/vendors/flot/jquery.flot.js/vendors/flot.curvedlines/curvedLines.js/vendors/sparkline/jquery.sparkline.min.js

<div class="card widget-pictures">
<div class="card-body">
<h4 class="card-title">Augue laoreet rutrum</h4>
<h6 class="card-subtitle">Cras congue nec lorem eget posuere</h6>
</div>
<div class="widget-pictures__body row">
<a href="" class="col-4"><img src="[image source]" alt=""></a>
<a href="" class="col-4"><img src="[image source]" alt=""></a>
<a href="" class="col-4"><img src="[image source]" alt=""></a>
</div>
</div>Requirements:
/scss/inc/widgets/_photos.scss

<div class="card widget-profile">
<div class="card-body">
<div class="text-center">
<img src="demo/img/profile-pics/profile-pic.jpg" class="widget-profile__img" alt="">
<h2 class="card-title">Malinda Hollway</h2>
</div>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zmdi zmdi-more-vert"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
</div>
<div class="widget-profile__list">
<div class="media">
<div class="avatar-char"><i class="zmdi zmdi-phone"></i></div>
<div class="media-body">
<strong>011 55694785</strong>
<small>Home</small>
</div>
</div>
<div class="media">
<div class="avatar-char"><i class="zmdi zmdi-email"></i></div>
<div class="media-body">
<strong>[email protected]</strong>
<small>Email</small>
</div>
</div>
<div class="media">
<div class="avatar-char"><i class="zmdi zmdi-twitter"></i></div>
<div class="media-body">
<strong>@m-hollaway</strong>
<small>Twitter</small>
</div>
</div>
</div>
</div>Requirements:
Requirements:
/scss/inc/widgets/_profile.scss/vendors/material-design-iconic-font/css/material-design-iconic-font.min.css

<div class="card widget-ratings">
<div class="card-body text-center">
<h4 class="card-title">Average Rating 3.0</h4>
<div class="widget-ratings__star">
<i class="zmdi zmdi-star active"></i>
<i class="zmdi zmdi-star active"></i>
<i class="zmdi zmdi-star active"></i>
<i class="zmdi zmdi-star"></i>
<i class="zmdi zmdi-star"></i>
</div>
<div class="widget-ratings__item">
<div class="float-left">1 <i class="zmdi zmdi-star"></i></div>
<div class="float-right">20</div>
<div class="widget-ratings__progress">
<div class="progress">
<div class="progress-bar bg-light" role="progressbar" style="width: 20%;" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="widget-ratings__item">
<div class="float-left">2 <i class="zmdi zmdi-star"></i></div>
<div class="float-right">45</div>
<div class="widget-ratings__progress">
<div class="progress">
<div class="progress-bar bg-light" role="progressbar" style="width: 45%;" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="widget-ratings__item">
<div class="float-left">3 <i class="zmdi zmdi-star"></i></div>
<div class="float-right">60</div>
<div class="widget-ratings__progress">
<div class="progress">
<div class="progress-bar bg-light" role="progressbar" style="width: 60%;" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>Requirements:
/scss/inc/widgets/_ratings.scss/vendors/material-design-iconic-font/css/material-design-iconic-font.min.css

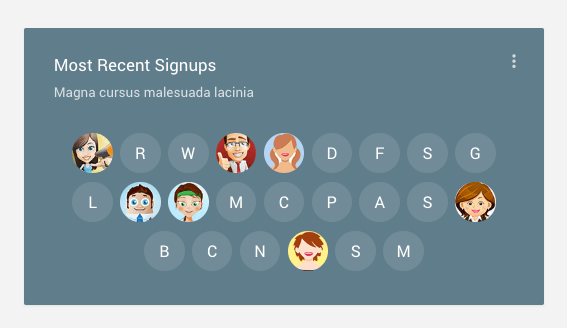
<div class="card widget-signups">
<div class="card-body">
<h4 class="card-title">Most Recent Signups</h4>
<h6 class="card-subtitle">Magna cursus malesuada lacinia</h6>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zmdi zmdi-more-vert"></i>
<div class="dropdown-menu dropdown-menu-right">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
<div class="widget-signups__list">
<a data-toggle="tooltip" title="Jani Popovich" href=""><img class="avatar-img" src="demo/img/profile-pics/1.jpg" alt=""></a>
<a data-toggle="tooltip" title="Rosina Lamont" href=""><div class="avatar-char">R</div></a>
<a data-toggle="tooltip" title="Wava Vermeulen" href=""><div class="avatar-char">W</div></a>
<a data-toggle="tooltip" title="Delisa Sheilds" href=""><img class="avatar-img" src="demo/img/profile-pics/2.jpg" alt=""></a>
<a data-toggle="tooltip" title="Elsy Wilhoit" href=""><img class="avatar-img" src="demo/img/profile-pics/3.jpg" alt=""></a>
<a data-toggle="tooltip" title="Deanne Jeffreys" href=""><div class="avatar-char">D</div></a>
<a data-toggle="tooltip" title="ddsds" href=""><div class="avatar-char">F</div></a>
<a data-toggle="tooltip" title="Shery Heredia" href=""><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="Gaylord Coolbaugh" href=""><div class="avatar-char">G</div></a>
<a data-toggle="tooltip" title="Lyda Wortman" href=""><div class="avatar-char">L</div></a>
<a data-toggle="tooltip" title="Corene Langstaff" href=""><img class="avatar-img" src="demo/img/profile-pics/4.jpg" alt=""></a>
</div>
</div>
</div>Requirements:
/scss/inc/widgets/_signups.scss

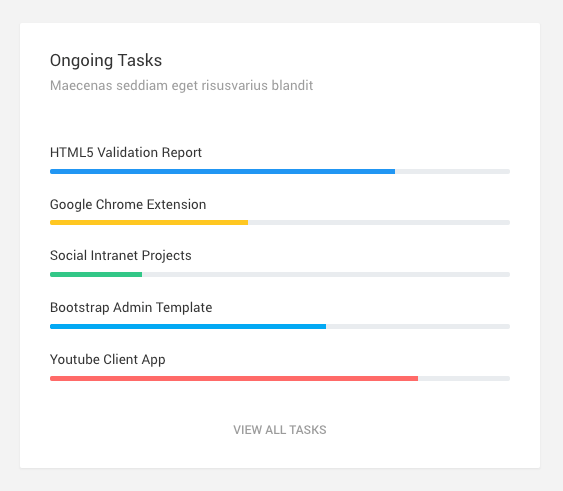
<div class="card">
<div class="card-body">
<h4 class="card-title">Ongoing Tasks</h4>
<h6 class="card-subtitle">Maecenas seddiam eget risusvarius blandit</h6>
</div>
<div class="listview">
<a href="" class="listview__item">
<div class="listview__content">
<div class="listview__heading">HTML5 Validation Report</div>
<div class="progress mt-2">
<div class="progress-bar bg-primary" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a href="" class="listview__item">
<div class="listview__content">
<div class="listview__heading">Google Chrome Extension</div>
<div class="progress mt-2">
<div class="progress-bar bg-warning" style="width: 43%" aria-valuenow="43" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a href="" class="listview__item">
<div class="listview__content">
<div class="listview__heading">Social Intranet Projects</div>
<div class="progress mt-2">
<div class="progress-bar bg-success" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a href="" class="view-more">View All Tasks</a>
</div>
</div>
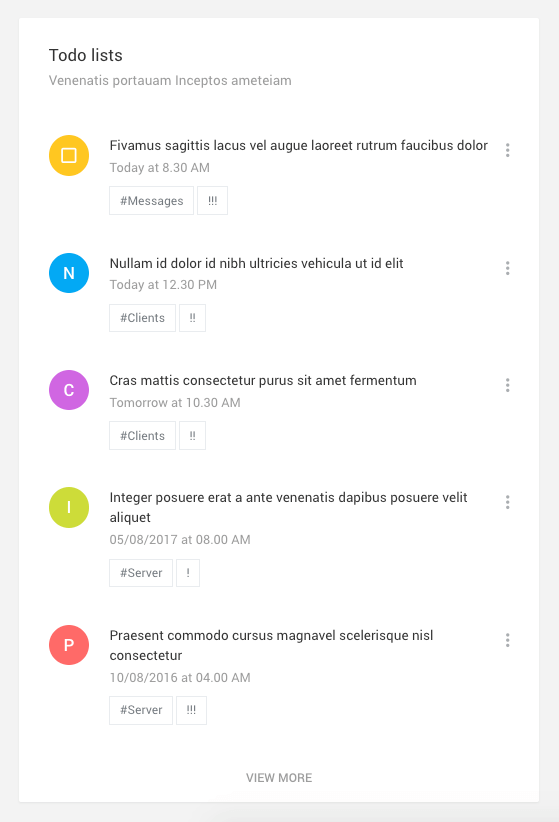
<div class="card todo">
<div class="card-body">
<h4 class="card-title">Todo lists</h4>
<h6 class="card-subtitle">Venenatis portauam Inceptos ameteiam</h6>
</div>
<div class="listview">
<div class="listview__item">
<label class="custom-control custom-control--char todo__item">
<input class="custom-control-input" type="checkbox" value="" checked>
<span class="custom-control--char__helper"><i>F</i></span>
<div class="todo__info">
<span>Fivamus sagittis lacus vel augue laoreet rutrum faucibus dolor</span>
<small>Today at 8.30 AM</small>
</div>
<div class="listview__attrs">
<span>#Messages</span>
<span>!!!</span>
</div>
</label>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zmdi zmdi-more-vert" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Mark as completed</a>
<a class="dropdown-item" href="">Delete</a>
</div>
</div>
</div>
</div>
<div class="listview__item">
<label class="custom-control custom-control--char todo__item">
<input class="custom-control-input" type="checkbox" value="" checked>
<span class="custom-control--char__helper"><i>N</i></span>
<div class="todo__info">
<span>Nullam id dolor id nibh ultricies vehicula ut id elit</span>
<small>Today at 12.30 PM</small>
</div>
<div class="listview__attrs">
<span>#Clients</span>
<span>!!</span>
</div>
</label>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zmdi zmdi-more-vert" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Mark as completed</a>
<a class="dropdown-item" href="">Delete</a>
</div>
</div>
</div>
</div>
<div class="listview__item">
<label class="custom-control custom-control--char todo__item">
<input class="custom-control-input" type="checkbox" value="">
<span class="custom-control--char__helper"><i>C</i></span>
<div class="todo__info">
<span>Cras mattis consectetur purus sit amet fermentum</span>
<small>Tomorrow at 10.30 AM</small>
</div>
<div class="listview__attrs">
<span>#Clients</span>
<span>!!</span>
</div>
</label>
<div class="actions listview__actions">
<div class="dropdown actions__item">
<i class="zmdi zmdi-more-vert" data-toggle="dropdown"></i>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="">Mark as completed</a>
<a class="dropdown-item" href="">Delete</a>
</div>
</div>
</div>
</div>
<a href="todos.html" class="view-more">View More</a>
</div>
</div>Requirements:
/scss/inc/_todo.scss/vendors/material-design-iconic-font/css/material-design-iconic-font.min.css

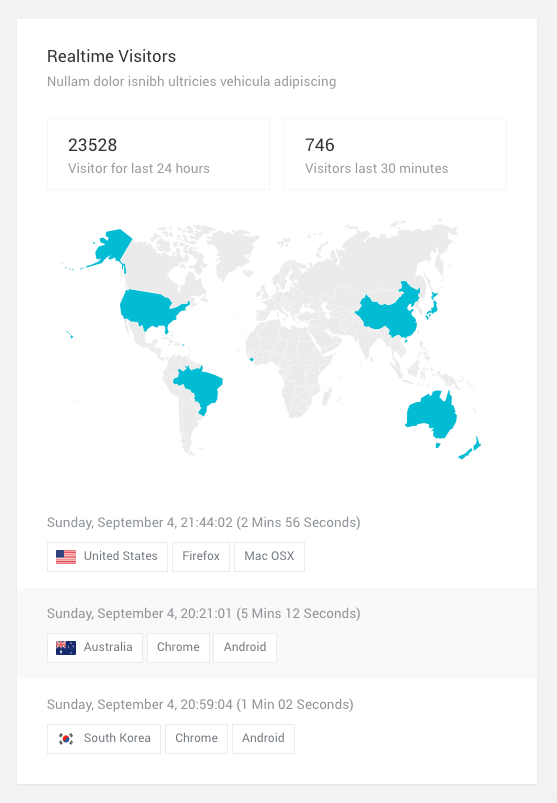
<div class="card widget-visitors">
<div class="card-body">
<h4 class="card-title">Realtime Visitors</h4>
<h6 class="card-subtitle">Nullam dolor isnibh ultricies vehicula adipiscing</h6>
<div class="widget-visitors__stats">
<div>
<strong>23528</strong>
<small>Visitor for last 24 hours</small>
</div>
<div>
<strong>746</strong>
<small>Visitors last 30 minutes</small>
</div>
</div>
<div class="widget-visitors__map map-visitors"></div>
</div>
<div class="listview listview--bordered">
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Sunday, September 4, 21:44:02 (2 Mins 56 Seconds)</div>
<div class="listview__attrs">
<span><img class="widget-visitors__country" src="demo/img/flags/United_States_of_America.png" alt=""> United States</span>
<span>Firefox</span>
<span>Mac OSX</span>
</div>
</div>
</div>
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Sunday, September 4, 20:21:01 (5 Mins 12 Seconds)</div>
<div class="listview__attrs">
<span><img class="widget-visitors__country" src="demo/img/flags/Australia.png" alt=""> Australia</span>
<span>Chrome</span>
<span>Android</span>
</div>
</div>
</div>
<div class="listview__item">
<div class="listview__content">
<div class="listview__heading">Sunday, September 4, 20:21:10 (10 Mins 43 Seconds)</div>
<div class="listview__attrs">
<span><img class="widget-visitors__country" src="demo/img/flags/Brazil.png" alt=""> Brazil</span>
<span>Edge</span>
<span>Windows</span>
</div>
</div>
</div>
<div class="p-3"></div>
</div>
</div>Requirements:
/scss/inc/widgets/_visitors.scss/vendors/jqvmap/jqvmap.min.css/vendors/jqvmap/jqvmap.min.js/vendors/jqvmap/maps/jquery.vmap.world.js

<div class="card widget-pie">
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="50" data-size="80" data-track-color="rgba(0,0,0,0.08)" data-bar-color="#fff">
<span class="easy-pie-chart__value">92</span>
</div>
<div class="widget-pie__title">Email<br> Scheduled</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="11" data-size="80" data-track-color="rgba(0,0,0,0.08)" data-bar-color="#fff">
<span class="easy-pie-chart__value">11</span>
</div>
<div class="widget-pie__title">Email<br> Bounced</div>
</div>
<div class="col-6 col-sm-4 col-md-6 col-lg-4 widget-pie__item">
<div class="easy-pie-chart" data-percent="52" data-size="80" data-track-color="rgba(0,0,0,0.08)" data-bar-color="#fff">
<span class="easy-pie-chart__value">52</span>
</div>
<div class="widget-pie__title">Email<br> Opened</div>
</div>
</div>Requirements:
/demo/js/other-charts.js/demo/scss/inc/widgets/_pie-charts.scss/vendors/easy-pie-chart/jquery.easypiechart.min.js

<div class="card">
<div class="card-body">
<h4 class="card-title">Tree view</h4>
<h6 class="card-subtitle">Maecenas seddiam eget risusvarius blandit</h6>
<div class="treeview"></div>
</div>
</div>Requirements:
/vendors/jqTree/jqtree.css/vendors/jqTree/tree.jquery.js

<div class="card">
<div class="card-body">
<h4 class="card-title">Categories</h4>
<h6 class="card-subtitle">Sed posuere consectetur est at lobortis</h6>
<div class="tags">
<a href="">#Sollicitudin</a>
<a href="">#Ultricies</a>
<a href="">#Elit</a>
<a href="">#Crastortor</a>
<a href="">#Condimentum</a>
<a href="">#Purus</a>
<a href="">#Egestas</a>
<a href="">#Loremipsum</a>
<a href="">#Ridiculus</a>
<a href="">#Ipsum</a>
<a href="">#Renaissance</a>
<a href="">#Condimentumodio</a>
<a href="">#Curabitur</a>
<a href="">#Tristiqueeubibendum</a>
<a href="">#Phasellus</a>
</div>
</div>
</div>Requirements:
/scss/inc/_misc.scss

<div class="widget-time bg-light-blue">
<div class="time">
<span class="time__hours"></span>
<span class="time__min"></span>
<span class="time__sec"></span>
</div>
</div>
<div class="widget-time bg-green">
<div class="time">
<span class="time__hours"></span>
<span class="time__min"></span>
<span class="time__sec"></span>
</div>
</div>
<div class="widget-time bg-red">
<div class="time">
<span class="time__hours"></span>
<span class="time__min"></span>
<span class="time__sec"></span>
</div>
</div>
<div class="widget-time bg-amber">
<div class="time">
<span class="time__hours"></span>
<span class="time__min"></span>
<span class="time__sec"></span>
</div>
</div>
<div class="widget-time bg-teal">
<div class="time">
<span class="time__hours"></span>
<span class="time__min"></span>
<span class="time__sec"></span>
</div>
</div>Requirements:
/scss/inc/widgets/_time.scss

<div class="widget-search">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>
<div class="widget-search widget-search--inverse bg-blue-grey">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>
<div class="widget-search widget-search--inverse bg-cyan">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>
<div class="widget-search widget-search--inverse bg-blue">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>
<div class="widget-search widget-search--inverse bg-purple">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>
<div class="widget-search widget-search--inverse bg-green">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>
<div class="widget-search widget-search--inverse bg-red">
<i class="zmdi zmdi-search"></i>
<input type="text" class="widget-search__input" placeholder="Search...">
</div>Requirements:
/scss/inc/widgets/_search.scss/vendors/material-design-iconic-font/css/material-design-iconic-font.min.css

<div class="card">
<div class="card-body">
<h4 class="card-title">Recent Posts</h4>
<h6 class="card-subtitle">Venenatis portauam Inceptos ameteiam</h6>
</div>
<div class="listview listview--hover">
<a class="listview__item">
<img src="demo/img/profile-pics/1.jpg" class="listview__img" alt="">
<div class="listview__content">
<div class="listview__heading">Jeannette Lawson</div>
<p>Donec congue tempus ligula, varius hendrerit mi hendrerit sit amet. Duis ac quam sit amet leo feugiat iaculis</p>
</div>
</a>
<a class="listview__item">
<img src="demo/img/profile-pics/2.jpg" class="listview__img" alt="">
<div class="listview__content">
<div class="listview__heading">David Villa Jacobs</div>
<p>Sorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam mattis lobortis sapien non posuere</p>
</div>
</a>
<a class="listview__item">
<img src="demo/img/profile-pics/3.jpg" class="listview__img" alt="">
<div class="listview__content">
<div class="listview__heading">Candice Barnes</div>
<p>Quisque non tortor ultricies, posuere elit id, lacinia purus curabitur</p>
</div>
</a>
<a class="listview__item">
<img src="demo/img/profile-pics/4.jpg" class="listview__img" alt="">
<div class="listview__content">
<div class="listview__heading">Darla Mckinney</div>
<p>Duis tincidunt augue nec sem dignissim scelerisque. Vestibulum rhoncus sapien sed nulla aliquam lacinia</p>
</div>
</a>
<a class="listview__item">
<img src="demo/img/profile-pics/5.jpg" class="listview__img" alt="">
<div class="listview__content">
<div class="listview__heading">Rudolph Perez</div>
<p>Phasellus a ullamcorper lectus, sit amet viverra quam. In luctus tortor vel nulla pharetra bibendum</p>
</div>
</a>
<a href="" class="view-more">View All Posts</a>
</div>
</div>