Layout Variants
In addition to the default layout, there are 4 extra layout variants which you can use with Material Admin.
- Hidden Sidebar
- Boxed
- Boxed layout with hidden sidebar
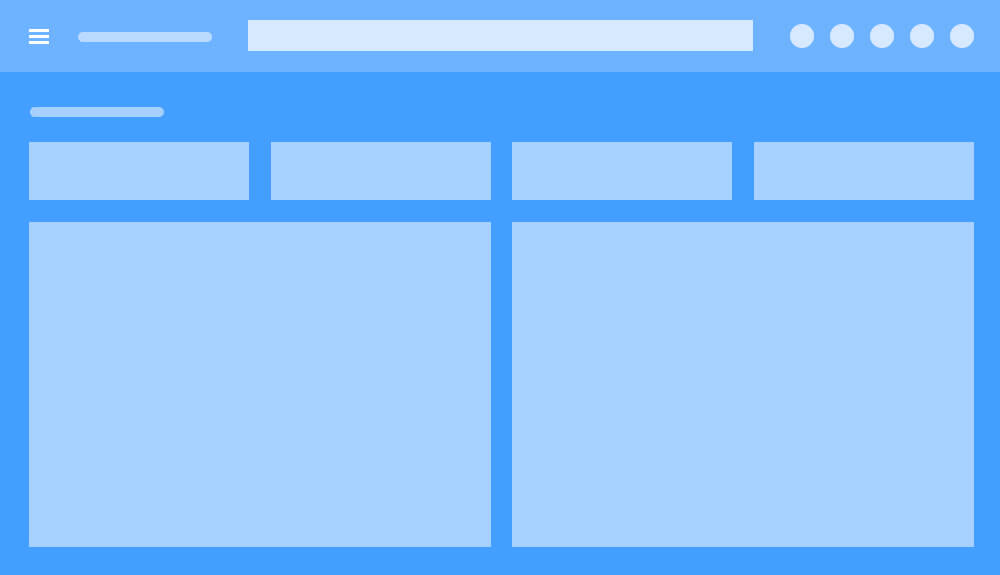
- Top navigation
It's better to chose a proper layout variant when required based on the page contents. Material Admin provides demo pages demonstrating these layout variants. Make sure to check these in the demo
For this layout, add the following modifier classes on elements listed next to it.
-
sidebar--hidden:.sidebar -
content--full:.content

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- Vendor styles -->
<link rel="stylesheet" href="vendors/bower_components/material-design-iconic-font/dist/css/material-design-iconic-font.min.css">
<link rel="stylesheet" href="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.css">
<!-- App styles -->
<link rel="stylesheet" href="css/app.min.css">
</head>
<body data-ma-theme="green">
<main class="main">
<!-- Header -->
<header class="header">
<div class="navigation-trigger hidden-xl-up" data-ma-action="aside-open" data-ma-target=".sidebar">
<div class="navigation-trigger__inner">
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
</div>
</div>
<div class="header__logo hidden-sm-down">
<h1><a href="index.html">Material Admin 2.0</a></h1>
</div>
<!-- Other Header Contents -->
</header>
<!-- Sidebar -->
<aside class="sidebar sidebar--hidden">
<div class="scrollbar-inner">
<!-- Sidebar Contents -->
</div>
</aside>
<!-- Contents -->
<section class="content content--full">
<header class="content__title">
<h1>Main heading</h1>
<small>Sub heading contents</small>
</header>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="vendors/bower_components/jquery/dist/jquery.min.js"></script>
<script src="vendors/bower_components/popper.js/dist/umd/popper.min.js"></script>
<script src="vendors/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.min.js"></script>
<script src="vendors/bower_components/jquery-scrollLock/jquery-scrollLock.min.js"></script>
<!-- App functions -->
<script src="js/app.min.js"></script>
</body>
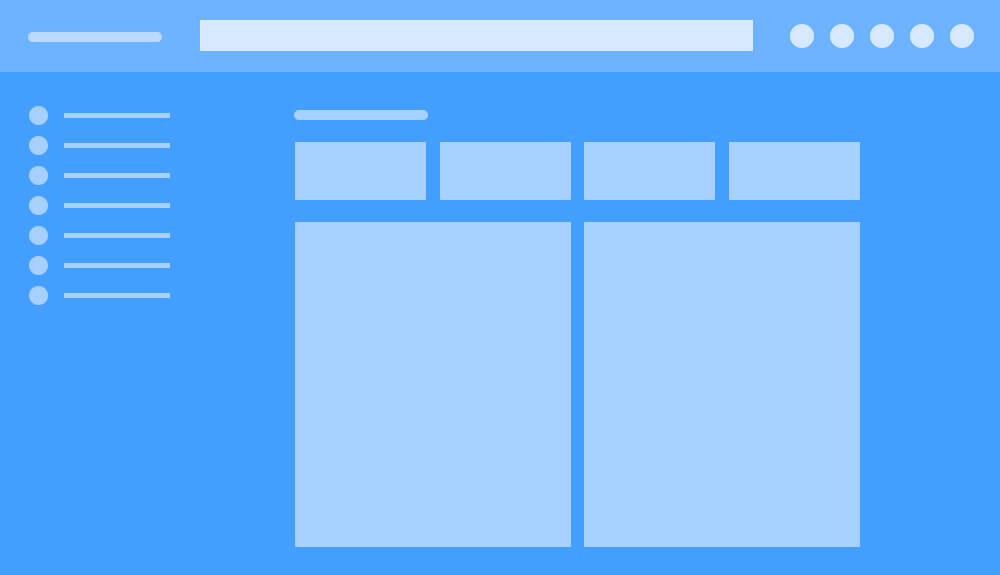
</html>For this layout, add the following child wrapper to the container class .content
<div class="content__inner">
...
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- Vendor styles -->
<link rel="stylesheet" href="vendors/bower_components/material-design-iconic-font/dist/css/material-design-iconic-font.min.css">
<link rel="stylesheet" href="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.css">
<!-- App styles -->
<link rel="stylesheet" href="css/app.min.css">
</head>
<body data-ma-theme="green">
<main class="main">
<!-- Header -->
<header class="header">
<div class="navigation-trigger hidden-xl-up" data-ma-action="aside-open" data-ma-target=".sidebar">
<div class="navigation-trigger__inner">
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
</div>
</div>
<div class="header__logo hidden-sm-down">
<h1><a href="index.html">Material Admin 2.0</a></h1>
</div>
<!-- Other Header Contents -->
</header>
<!-- Sidebar -->
<aside class="sidebar">
<div class="scrollbar-inner">
<!-- Sidebar Contents -->
</div>
</aside>
<!-- Contents -->
<section class="content">
<div class="content__inner">
<header class="content__title">
<h1>Main heading</h1>
<small>Sub heading contents</small>
</header>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</div>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="vendors/bower_components/jquery/dist/jquery.min.js"></script>
<script src="vendors/bower_components/popper.js/dist/umd/popper.min.js"></script>
<script src="vendors/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.min.js"></script>
<script src="vendors/bower_components/jquery-scrollLock/jquery-scrollLock.min.js"></script>
<!-- App functions -->
<script src="js/app.min.js"></script>
</body>
</html>For this layout, add modifier class sidebar--hidden on element .sidebar and create the following child wrapper inside the element .content
<div class="content__inner">
...
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- Vendor styles -->
<link rel="stylesheet" href="vendors/bower_components/material-design-iconic-font/dist/css/material-design-iconic-font.min.css">
<link rel="stylesheet" href="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.css">
<!-- App styles -->
<link rel="stylesheet" href="css/app.min.css">
</head>
<body data-ma-theme="green">
<main class="main">
<!-- Header -->
<header class="header">
<div class="navigation-trigger hidden-xl-up" data-ma-action="aside-open" data-ma-target=".sidebar">
<div class="navigation-trigger__inner">
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
</div>
</div>
<div class="header__logo hidden-sm-down">
<h1><a href="index.html">Material Admin 2.0</a></h1>
</div>
<!-- Other Header Contents -->
</header>
<!-- Sidebar -->
<aside class="sidebar sidebar--hidden">
<div class="scrollbar-inner">
<!-- Sidebar Contents -->
</div>
</aside>
<!-- Contents -->
<section class="content">
<div class="content__inner">
<header class="content__title">
<h1>Main heading</h1>
<small>Sub heading contents</small>
</header>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</div>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="vendors/bower_components/jquery/dist/jquery.min.js"></script>
<script src="vendors/bower_components/popper.js/dist/umd/popper.min.js"></script>
<script src="vendors/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.min.js"></script>
<script src="vendors/bower_components/jquery-scrollLock/jquery-scrollLock.min.js"></script>
<!-- App functions -->
<script src="js/app.min.js"></script>
</body>
</html>For this layout, add modifier class .main--alt on element .main and include the custom navigation links before end of the .header element like shown in the below example.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Page Title</title>
<!-- Vendor styles -->
<link rel="stylesheet" href="vendors/bower_components/material-design-iconic-font/dist/css/material-design-iconic-font.min.css">
<link rel="stylesheet" href="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.css">
<!-- App styles -->
<link rel="stylesheet" href="css/app.min.css">
</head>
<body data-ma-theme="green">
<main class="main main--alt">
<!-- Header -->
<header class="header">
<div class="navigation-trigger hidden-xl-up" data-ma-action="aside-open" data-ma-target=".sidebar">
<div class="navigation-trigger__inner">
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
<i class="navigation-trigger__line"></i>
</div>
</div>
<div class="header__logo hidden-sm-down">
<h1><a href="index.html">Material Admin 2.0</a></h1>
</div>
<!-- Other Header Contents -->
<ul class="top-menu">
<li class="active"><a href="">Home</a></li>
<li><a href="">Link</a></li>
...
</ul>
</header>
<!-- Contents -->
<section class="content">
<div class="content__inner">
<header class="content__title">
<h1>Main heading</h1>
<small>Sub heading contents</small>
</header>
<!-- Page Contents -->
<!-- Footer -->
<footer class="footer">
<!-- Footer Contents -->
</footer>
</div>
</section>
</main>
<!-- Javascript -->
<!-- Vendors -->
<script src="vendors/bower_components/jquery/dist/jquery.min.js"></script>
<script src="vendors/bower_components/popper.js/dist/umd/popper.min.js"></script>
<script src="vendors/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="vendors/bower_components/jquery.scrollbar/jquery.scrollbar.min.js"></script>
<script src="vendors/bower_components/jquery-scrollLock/jquery-scrollLock.min.js"></script>
<!-- App functions -->
<script src="js/app.min.js"></script>
</body>
</html>